
Converter campos de um banco de dados do tipo json para array com laravel
Hoje boa parte dos banco de dados relacionais podem armazenar campos com valores no formato JSON o que garante maior... Leia mais
Desenvolvedor de Software

Vamos lá a mais um estudo de caso.
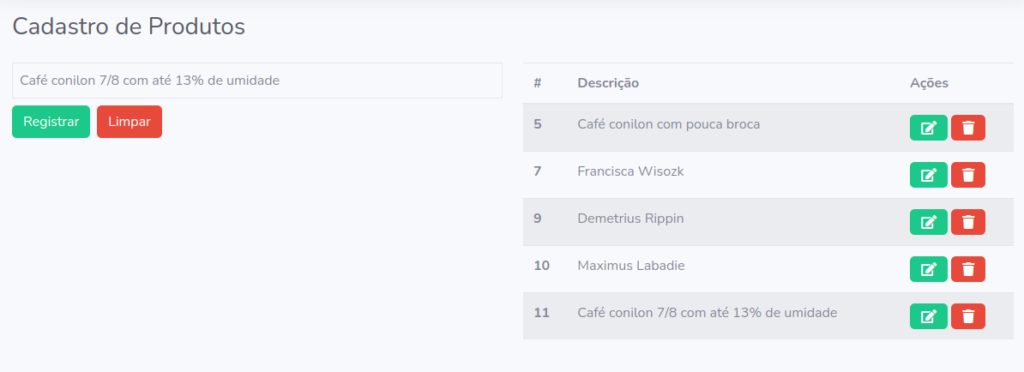
Na tela abaixo temos um crud simples cujo frontend foi feito com Vanilla JavaScript e assim surgiu-se a necessidade de que ao clicar no botão atualiza o evento ONCLICK do botão registrar tivesse sua função modificada e seu texto alterado.

O Código do botão REGISTRAR está da seguinte forma:
<button type="button" id="btnOperacoes" onclick="salvar()" class="btn btn-success mt-2">Registrar</button>
Ao clicarmos em um dos botões de edição na tabela ao o botão de registro deve ter seu texto alterado para EDITAR e a função do evento ONCLICK alterada para ” editar({id_do_produto}) ” e para isso adotamos a seguinte solução nos botões responsáveis pela edição dos cadastros:
/* Esta função chamada 'MOSTRAR' faz uma solicitação via GET mostrar o texto no input e alterar a função do botão de confirmação da ação */
const mostrar = (id) => {
// Solicitação GET.
fetch(`/api/produtos/${id}`,{
method: "GET",
headers: {
'Content-Type': 'application/json',
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
})
// Tratamento do sucesso
.then(async (response) => {
const resultado = await response.json();
/*Input descrição recebe o texto buscado*/
document.querySelector("#descricao").value = resultado.descricao;
/*Aqui trocamos o texto do botão de Registrar para Editar*/
document.querySelector("#btnOperacoes").innerHTML = "Editar";
/*Aqui trocamos a classe css que altera a cor do botão*/
document.querySelector("#btnOperacoes").classList.remove("btn-success");
document.querySelector("#btnOperacoes").classList.add("btn-primary");
/* Através da função set atribute pode alterar qual função deve ser aplicada ao botão escolhido */
document.querySelector("#btnOperacoes").setAttribute("onclick", `atualizar(${id})`);
})
.catch(err => console.log('Erro de solicitação', err)); // lidar com os erros por catch
/**/
}

Hoje boa parte dos banco de dados relacionais podem armazenar campos com valores no formato JSON o que garante maior... Leia mais

Segue uma lista das extensões que mais utilizo em meu dia a dia como desenvolvedor quando uso o editor VisualStudio... Leia mais

Quando lidamos com arquivos de texto, a codificação de caracteres é um aspecto fundamental para garantir que os textos sejam... Leia mais

Adicionar e remover classes CSS com JQUERY é uma atividade muito simples, mas também através do javascript puro conseguimos o... Leia mais