
Como Instalar e Acessar o PostgreSQL no WSL com DBeaver
PostgreSQL é um dos sistemas de gerenciamento de banco de dados mais populares, conhecido por sua robustez e recursos avançados.... Leia mais
Desenvolvedor de Software

Vamos lá a mais um estudo de caso.
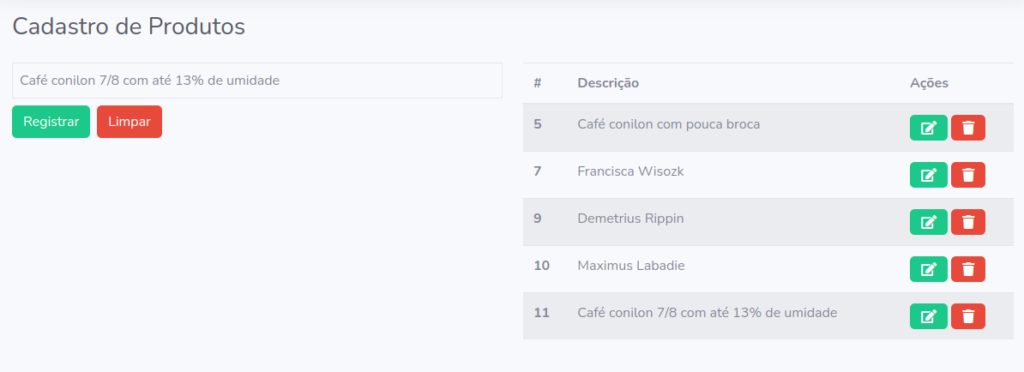
Na tela abaixo temos um crud simples cujo frontend foi feito com Vanilla JavaScript e assim surgiu-se a necessidade de que ao clicar no botão atualiza o evento ONCLICK do botão registrar tivesse sua função modificada e seu texto alterado.

O Código do botão REGISTRAR está da seguinte forma:
<button type="button" id="btnOperacoes" onclick="salvar()" class="btn btn-success mt-2">Registrar</button>
Ao clicarmos em um dos botões de edição na tabela ao o botão de registro deve ter seu texto alterado para EDITAR e a função do evento ONCLICK alterada para ” editar({id_do_produto}) ” e para isso adotamos a seguinte solução nos botões responsáveis pela edição dos cadastros:
/* Esta função chamada 'MOSTRAR' faz uma solicitação via GET mostrar o texto no input e alterar a função do botão de confirmação da ação */
const mostrar = (id) => {
// Solicitação GET.
fetch(`/api/produtos/${id}`,{
method: "GET",
headers: {
'Content-Type': 'application/json',
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
})
// Tratamento do sucesso
.then(async (response) => {
const resultado = await response.json();
/*Input descrição recebe o texto buscado*/
document.querySelector("#descricao").value = resultado.descricao;
/*Aqui trocamos o texto do botão de Registrar para Editar*/
document.querySelector("#btnOperacoes").innerHTML = "Editar";
/*Aqui trocamos a classe css que altera a cor do botão*/
document.querySelector("#btnOperacoes").classList.remove("btn-success");
document.querySelector("#btnOperacoes").classList.add("btn-primary");
/* Através da função set atribute pode alterar qual função deve ser aplicada ao botão escolhido */
document.querySelector("#btnOperacoes").setAttribute("onclick", `atualizar(${id})`);
})
.catch(err => console.log('Erro de solicitação', err)); // lidar com os erros por catch
/**/
}

PostgreSQL é um dos sistemas de gerenciamento de banco de dados mais populares, conhecido por sua robustez e recursos avançados.... Leia mais

Ao trabalhar com migrations no Laravel, uma tarefa comum é definir valores padrão para colunas em tabelas de banco de... Leia mais

À medida que um sistema cresce, a lógica de negócio costuma se tornar mais complexa. Um dia você está apenas... Leia mais

Ao criar um Pull Request, é comum perceber depois que um arquivo foi modificado por engano ou não deveria estar... Leia mais